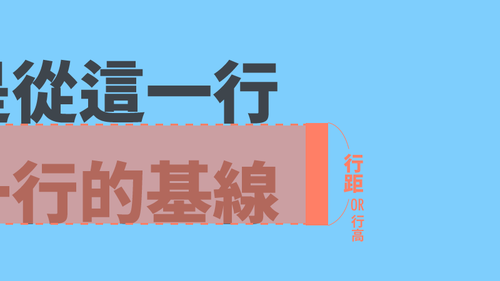
今天来跟大家谈谈这个 leading。 Leading 其实就是中文说的行距(或者行高,但直排时称行宽)。
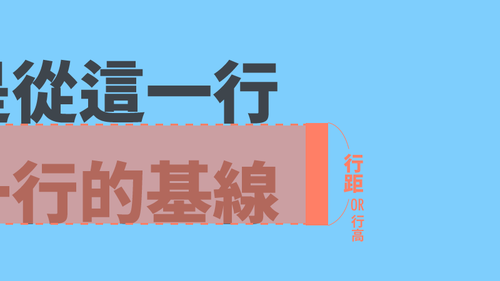
行距的计算是从上行的基线到下行的基线这段距离。而「几倍行距」计算的基准点就是字体大小:如果这段文字是20 pt,那所谓的1.5 倍行距就是20*1.5 = 30 pt。
但是为什么行距是 leading 呢?这样岂不是容易跟领导的那个leading 混淆?其实在Typography 中,leading 应该要发leding 的音。
lead 这个词,发源自活版印刷。活版印刷设定行距的方式比想像中的直观。其实,就是在一排排铅字之间塞东西,可能是木制的,可能是金属材质,都有固定的规格。这种填充物叫做 lead。设定行距的动作,因此叫做 leading。
上面这张从日星铸字行拍回来的活版印刷排版照片,每行字中间塞的木条或铅角的高度,加上铅字本身的高度,其实就是行距了。这些木条、铅角,各自也有固定尺寸,与铅字大小成比例。
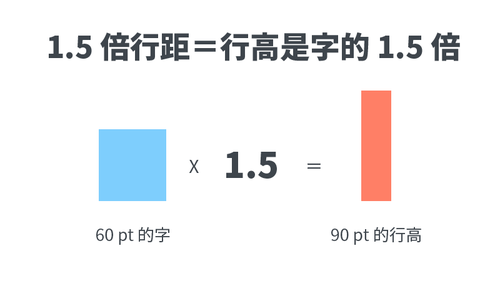
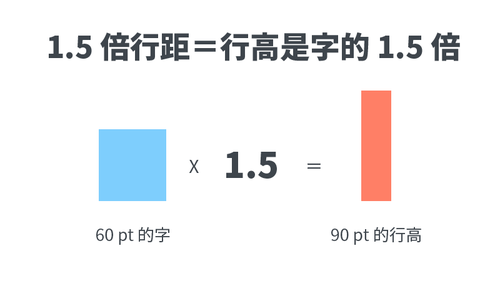
也就是说,如果没有塞铅角或木条,行距就等于铅字的高度。要塞多大的东西进去端看字号大小。如果铅字是48 pt,取1.5 倍行距,就等于一个48 pt 铅字加它自己的一半24 pt。 48 pt 的铅字加总和24 pt 的木条、铅角,让行距(这边理解成行高会更直观)等于72 pt。
读者可以参阅「垂直韵律」,这是由行距延伸的观念,版面上元素(每行之间、每段之间)的垂直距离若都是基本行高的整数倍,版面看来比较工整、甚至有韵律感。
行距最大的功用在于增加版面的可读性(readability),这可以说是Typography 这门学问的核心要旨之一。
行距可以说是让字有了呼吸空间。没有这样适当的留白,我们读错的可能性就会大幅增加,丢失了阅读的方向感。一般来说,欧文视情况取1.2-1.5 倍行距,而中文一般公认是取1.5 倍行距为宜。也有编辑主张1.65-1.7 倍行距读起来最舒服。
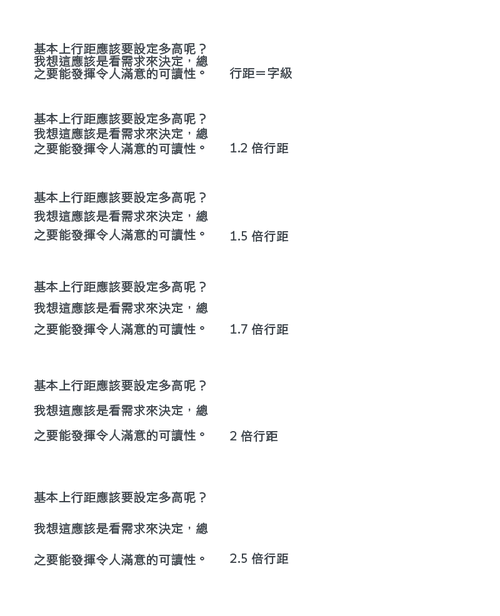
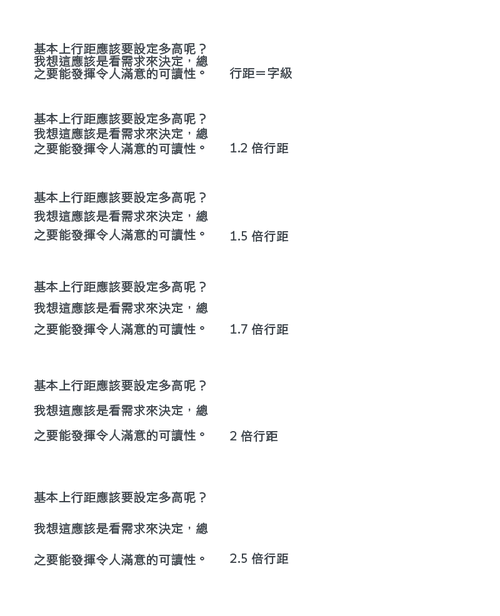
这似乎没有标准可言,读者可以看看下面这张图。
行距等于字级的话,所有的字都黏在一起,感觉可以从任何方向阅读,因为在人眼中那反正就只是一团字。
取了行距,那多出来的空白空间,才让人眼把由左至右的文字看成行,空白发挥了导引功能。但是这留白要留多大,很取决于编辑的偏好,有人觉得1.5 倍行距刚好,但有人会觉得这太挤,1.7 倍比较舒服。不过,如果行距留太宽,空白空间比字体还大,也不见得好读。
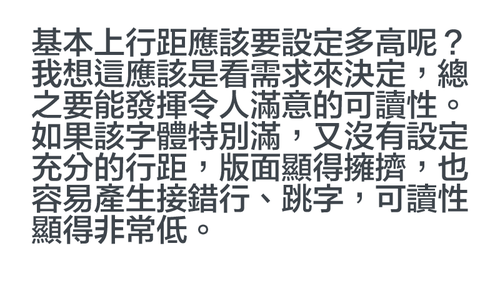
而行距到底要多大,与字体本身也有关系。有些字体视觉效果很满,字里的空间很开阔,这是为了让字体更好辨认而设计的。但是当这种字没有取适当行距的时候,看起来格外有压迫感,非常不好读。
新细明体、兰亭黑体就是这种字体,要取1.5 倍以上的行距,才能让字体发挥原本易认的特性,同时也好读。
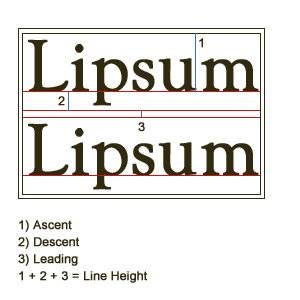
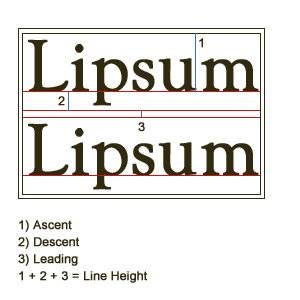
补充:leading 在英语大部份认为等同于行距,但也有一派观点(下图)认为leading 就是上面说到的那个填充物,行距等于行高,统一以line height 称之。不过无论如何,在汉字与欧文混排时,都还是以上下两行基线之间的距离为行距的实际定义,而不是以行间来定义。